
こんにちは、おこちゃま(40)です。
iPhoneユーザーの皆さん、ホーム画面の"ウィジェット"機能使ってますか?
iOS14から使えるようになったこの機能。
対応アプリの機能をホーム画面に表示することが出来るもので、それまでiPhoneはアプリのアイコンを並べることしか出来なかったんですよね。
私もバッテリーや天気、ニュース、カレンダー等を表示させてホーム画面から得られる情報量を増やしております。
しかし、丁度いい機能が無かったり、デザインがいまいち気に入らなかったり...
ホーム画面にこだわりを持ってる人にとっては不満が多いのも正直なところ。
そんな不満を一発解決!!
オリジナルの"ウィジェット"を作成して、ホーム画面を自由にカスタマイズすることが出来るアプリ「Widgy」をご紹介致します。
ホーム画面でオリジナリティを表現したい方には必須のアプリですよ。
正直このアプリ、出来ることが多すぎるため使い方の難易度は高めとなっております。
今回は初歩的な使い方を中心に紹介していくので、一緒にチャレンジしてみましょう!!
それでは、いってみましょう。
Widgy

- App Storeで¥0
- App内課金あり
- iPhone・iPad・Mac版あり
- iOS15.0以降、57.4MB以上の容量が必要になります。
基本無料のアプリですが、無料版ではホーム画面に配置出来るウィジェットが1つという制限があります。
まずは無料版で試してみて、気に入ったら有料版(¥610)へアップグレードしてみてもいいかもしれません。
作例
まずは作例紹介から。
「Widgy」を使うとこんなウィジェットが作れます。

最上段の天気やカレンダーが表示されているものが私のオリジナルウィジェットです。
どうですか?オシャンティじゃないですか??(自画自賛すみません...)
天気やセルラーデータ使用量等の表示が壁紙に浮いているように見えるかと思います。
これ、どうやって表示させているかというと...

じゃん♪
スライドさせて種明かしすると、実は壁紙と同じ背景を使用したウィジェットになっているんです。
こんなことも簡単に出来ちゃう「Widgy」すごくないですか?
基本的な使い方
では、早速使い方の説明に入っていきます。
アプリを開くとこんな画面からスタート。

このメニューより、「新規作成」でオリジナルのウィジェットを作成していきます。

続いて作成したいウィジェットサイズの選択。
小・中・特大とありますが、今回は中サイズで説明していきます。

こちらが実際のウィジェット作成画面。
先ほど選んだサイズのベース(グリッド)部分にどんどんレイヤーを追加して、ウィジェットを作っていくような仕組みです。
早速「+新しいレイヤーを追加」をタップして進んでいきましょう。
- テキスト
- カーブテキスト
- シンボル
- 形状
- 画像
- 折れ線グラフ
- 棒グラフ
- 円グラフ
- リング型グラフ
- ゲージ
- 秒針(アナログ)
- カレンダー
- タップアクション
- グループ
パッと思いつくことでは出来ないこと無いんじゃないですかねwww
全ての解説はもちろん不可能なので、今回は無難にカレンダーを選んでみます。
カレンダーの作成

カレンダーレイヤーを選ぶと自動的にグリッド部分に貼り付けられます。

右下のサイズボタンで貼り付けサイズを調整します。
左右の+ーで横幅、上下の+ーで高さ調整。
ステップ大・中・小・最小のタグを変えることでサイズ変更の単位も変更出来ます。
※ サイズ内に収めるがONになっていると枠内からはみ出すことがないので便利です。
同様に左下の位置ボタンでは貼り付け位置の調整が出来ます。
使い方はサイズ調整と同じです。

サイズ・位置調整が完了したら、続いてカレンダー表記のカスタムをしましょう。
文字カラー・サイズ・曜日カラー・今日表示カラー等自由自在です。

カレンダー部分が完成したら次のレイヤーに移ります。
カレンダー背景作成

形状レイヤーでカレンダーの背景を作っていきます。
サイズ・位置・カラー・透過度・角丸等を調整しましょう。
その他表示データの作成


私の表示しているデータはこちら。
- 天気
- 気温
- セルラーデータ使用量
- バッテリー残量
- ディスプレイ照度
- ストレージ残量
お好みに合わせて色々と試してみて下さい。
透明用背景
続いて、iPhoneの壁紙が透けたように見える"透明用背景"の設定方法です。
一昔前はこれが出来なくて、わざわざ別のアプリを使用していたんですよね。
非常に便利になりました。
事前準備
前述の通り、iPhoneの壁紙を背景として使用するため事前準備が必要です。
一旦アプリを閉じてホーム画面に戻ったら、画面長押しでホーム画面編集モードにします。
アイコンがプルプル揺れているあの状態ですね。
一番右のアイコンのないホーム画面までスワイプし、スクショを撮って下さい。

透明用背景の設定手順
「Widgy」アプリに戻り、下の「管理」タブから「透明用背景を設定」に進みます。

スクショの準備は終わっているので、左右ともに画像を貼り付けます。

続いて、先ほどのウィジェット作成画面へ戻り画像レイヤーを追加します。
画像タブから「Widgy」「透明用背景」を選択し、最大サイズに調整したらオリジナルウィジェットの完成です。


左上の<より「確認」を押して保存、アプリのTOP画面に戻ります。
ホーム画面への設定手順
完成したウィジェットをiPhoneのホーム画面に配置する設定に移ります。

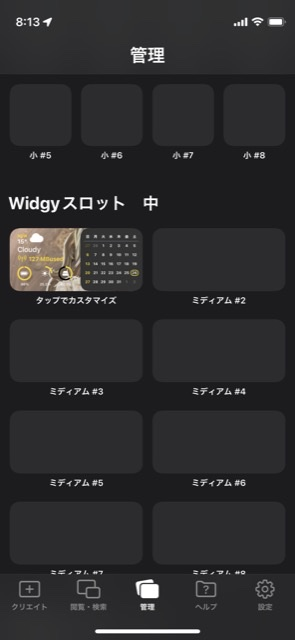
管理タブより「Widgyスロット 中」を選択、作成したウィジェットをタップします。

すると設置位置の選択画面になるので、上・中・下段より選んで全て終了です。
お疲れ様でした。
その他の作例
使用するデータを変えるとこんなものも作ることが出来ます。

大きなデジタル時計表示にバッテリー残量バーとパーセント表記を入れてみた感じですね。
第三者作成ウィジェットのインポート
1から作成するのは難しいという人には、第三者の作成の公開されているウィジェットをインポートするという手もあります。

気に入ったものを一部修正なんて使い方もいいかもしれませんね。
非常にたくさんのオリジナルウィジェットが公開されており、とても参考になります。




