
こんにちは、おこちゃま(40)です。
2021年11月より"iPadだけでブログ運営"をテーマに当ブログをスタートし、早4ヶ月が経過しました。
これもひとえに"読者登録"、"はてなスター"、"はてなブックマーク"等にて、いつも応援して下さる読者の皆様のおかげです。
いつも応援頂き本当にありがとうござます!!
私は「HTML?CSS?なにそれおいしいの??」というレベルのプログラミング素人です。
そんな私が試行錯誤を繰り返し、なんとか現在のブログデザインに辿り着きました。
今回は備忘録も兼ねて現在までに実施してきた内容を紹介していきます。
もちろん今後も何かと手を加えていくかと思いますが...
ここで注意点を一つ。
ブログデザインをカスタマイズするとサイトが重くなり、表示が遅くなる傾向にあります。
これはSEO的観点からもマイナスとされておりますので、カスタマイズは計画的に。
なお、私は上記の通りド素人のため"コードを掲載"なんて高等テクニック出来ません。
そこで、それぞれの項目で参考にさせて頂いた記事リンクを貼る形で紹介させて頂きます。
ご了承下さいませ。
- ブログデザインカスタマイズの参考元
- ブログテーマ『Brooklyn』の導入
- グローバルナビの設置
- シェアボタン・読者登録ボタンの設置
- TOPページ 記事一覧のカード表示
- おすすめ記事の固定設置
- 『この記事は約○○分で読めます。』の表示
- 更新日時表示
- HTML形式プロフィールの設置
- まとめ
ブログデザインカスタマイズの参考元
まず、私がブログデザインのカスタマイズに関してメインで参考とさせて頂いている方を紹介させて頂きます。
www.fuji-blo.com
フジグチさんは、「はてなブログのカスタマイズ」に特化されたブログを運営されており非常に参考になります。
また説明内容がとても分かりやすく、私のようなド素人でも一人で完結出来るよう親切丁寧に工夫して説明してくれています。
ブログデザインに興味のある方は是非参考にしてみて下さい。
ブログテーマ『Brooklyn』の導入
まずはブログテーマの導入方法から。
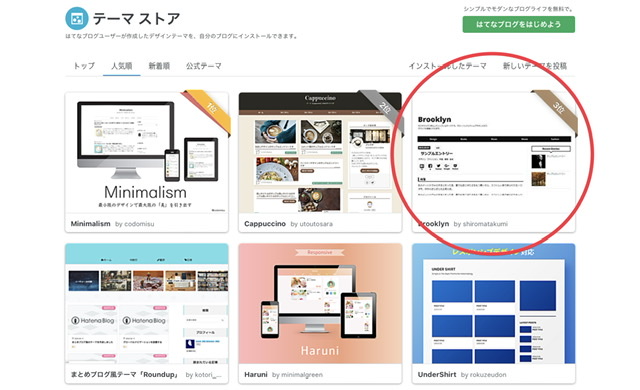
当ブログで採用しているブログテーマは"Brooklyn"です。

はてなブログの「テーマストア」でいつも上位表示されているので、ご存知の方も多いのではないでしょうか?
白黒を基調としたシンプルでスタイリッシュなデザイン。
40代のおっさんには非常に刺さり、大変気に入っております。
また、『レスポンシブデザイン』なのでスマホ対応もバッチリです。
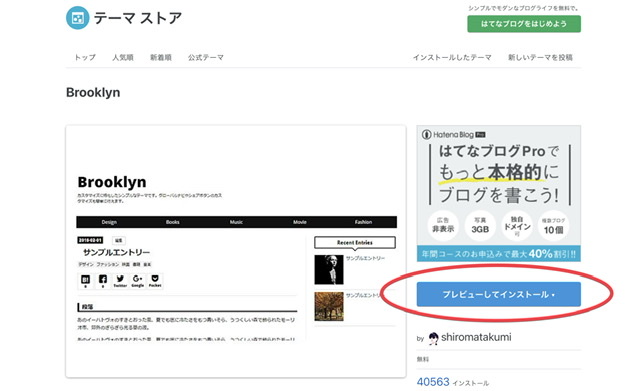
インストールは、テーマストアから進んだページで「プレビューしてインストール」から可能です。

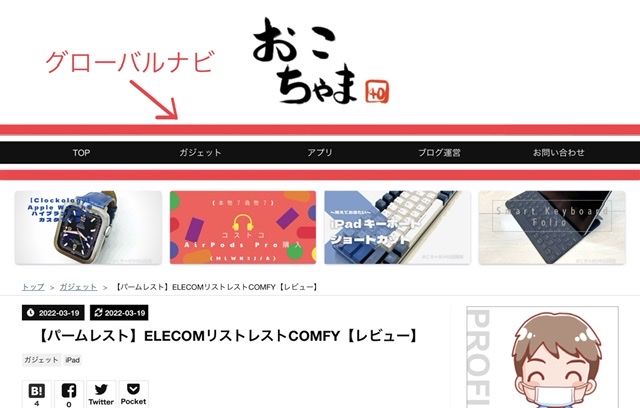
グローバルナビの設置
グローバルナビとは、当ブログのタイトル下に黒帯で記載されているカテゴリーメニューのこと。

※ スマホで読まれている方は右上に3本ラインの入った黒帯部分
私が採用しているのは"ドロップダウン形式"で表示してくれるもの。
シンプルなデザインの"Brooklyn"に合うように、テーマ製作者のSHIROMAさんを参考にさせて頂きました。
シェアボタン・読者登録ボタンの設置
記事内に"はてなブックマーク"や"Twitter"等の各種シェアボタンを設置。

さらに、はてなブログの"読者登録"ボタンを設置しました。

こちらもシンプルなものが良かったのでSHIROMAさんを参考に。
TOPページ 記事一覧のカード表示
元々"Brooklyn"のTOPページは、「アイキャッチ画像 + タイトル + 本文」の表示形式で少し野暮ったい感じでした。
ここで注意点。
"Brooklyn"テーマに限った話ではありませんが、記事内に『続きを読む』を設置していない場合はTOPページ上で本文が全て記載されています。
つまり、個別のページに飛んでもらえなくなるということ。
SEO的にも非常にマイナスですので、今すぐ見直しましょう。
私はTOPページの記事一覧をカード型表示に変更しました。
こちらはフジグチさんの記事を参考にしました。
TOPページの雰囲気がガラッと変わり、コレは効果絶大!!
特にアイキャッチ画像をこだわって制作されている方にとっては、"アイキャッチ映え"は非常に重要な要素だと思います。
おすすめ記事の固定設置
ブログのヘッダ下に固定のおすすめ記事を設置しました。

出来るだけシンプルに見えるように画像だけのパターンをチョイス。
タイトル入りアイキャッチ画像の場合、これがシンプルで良さそうです。
こちらもフジグチさんの記事を参考にしました。
『この記事は約○○分で読めます。』の表示
記事上部に読了目安時間を表示させました。

「約○○分で読めます。」と表示されていると、このぐらいならちょっと読んでみようかと思ってくれる方がいるかもしれません。
微々たる効果かもしれませんが、読者の方にとって便利なのは間違いないと思い設置しました。
更新日時表示
投稿日時の横に更新日時を表示させました。

テーマの"Brooklyn"には元々更新日時の表示がありませんでした。
記事が古くなってきた際、しっかりリライトされている記事だというアピールになると思い設置しました。
HTML形式プロフィールの設置
サイドバーのプロフィール欄をオシャレにしたくて、HTML形式のものに変更しました。
かなりシンプル、かつインパクトのあるプロフィール欄になったと思います。
また、表示を軽くする意味合いもあるようでSEO的にもプラスです。
参考にしたのはフジグチさんのこちらの記事です。
まとめ
いかがだったでしょうか?
一つ一つ思い出しながら書いてきましたが、いかんせん変更箇所が多過ぎて...
おそらくどこか抜けがあるかと思います。
思い出し次第、徐々に追記していきますね。
ブログデザインに凝るのはほとんど"自己満足"の世界です。
しかし、少しでも読みやすくなれば読者の方々のためにもなり、何よりブログ継続のモチベーションに繋がります。
※ 継続することが苦手な私にはコレが非常に重要です。
注意点としては、ブログデザインをカスタマイズするとサイトが重くなり表示が遅くなる傾向にあります。
カスタマイズは計画的に。
私は、自身のスキルアップも兼ねて引き続き勉強していきます。
なお、諸先輩方を見習い当ブログも"はてなスター"を廃止致しました。
今後は"はてなブックマーク"1本でいくことと致します。
『ブックマーク』・『読者登録』は下の方のボタン・バナーからご協力頂けます。
是非これからも"はてなブックマーク"の応援お願い致します!!
それでは、また〜。



